The Tizen platform gives you optimum flexibility when developing your applications. Using Tizen's native and web frameworks, you'll be able to build applications in the HTML5 environment that deliver a consistent user experience on all devices.
Before you get started, please take a moment to familiarize yourself with the fundamental aspects of the Tizen user interface:
Screen Structure
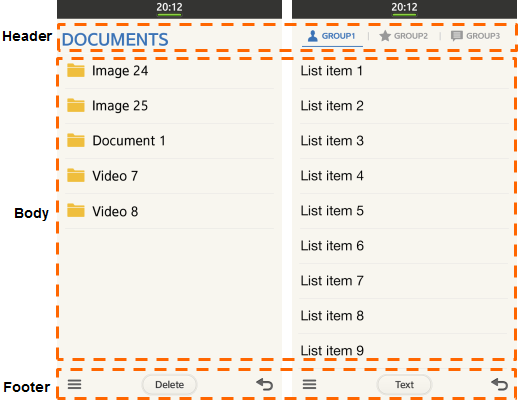
The application screen typically consists of the following areas:
Header: Houses a title that describes the content of the screen below. It also includes tabs that support navigation within the application, and, in some cases, it can provide a Back button.
Body: Composes the content in a way that is visible to the user.
Footer: Contains three areas that correspond with the following behaviors:
- Middle: Activates the main function of the application
- Left: Launches additional functions via the 'More' button
- Right: Enhances navigation with the 'Back' button
Application screen structure
For an in-depth description of all the Tizen screen elements you can use in your application, please see the Design Library.
Core UI Components
In addition to the header and footer areas of the application screen, other significant components of the Tizen user interface (UI) are the Lock screen, the Home screen, and the status bar and Notification tray. (You can find details about additional UI components in the section covering Basic Interactions).
Lock Screen
The Lock screen displays basic information, such as the date or time, when the user first 'wakes up' the device.
Home Screen
The Home screen is a customizable space that displays applications currently active on the device.
Status Bar and Notification Tray
The status bar appears at the top of every screen. It can house icons for battery status, reception, or notifications. Pulling the status bar down reveals the Notification tray, which can display information about current downloads, new messages, or missed calls.
Header and Footer
In mobile applications, the most important elements for navigation are the header and footer.
The header houses a title that describes the content of the screen below. It also includes tabs that support navigation within the application, and, in some cases, it can provide a Back button.
Located at the bottom of the screen, the footer can have a button for a function, but it normally just provides a Back button for the overall navigation.
Navigation with header
Navigation with footer
OrientationThe Tizen platform supports changes to a device's orientation from portrait to landscape view mode. The user can set the screen orientation manually, or select it to be changed automatically. In either case, you should ensure you optimize the UI so that your application displays correctly in both portrait and landscape views.
Touch GesturesThe Tizen platform supports a wide variety of gestures that let users directly manipulate content on their touch screen devices.
For example, the user can tap the screen to select an element, swipe it to scroll the content on the screen, or drag and drop an element to move it.
However, it's important to make sure you align the gestures in your application with those of the Tizen platform. This will give users a consistent interaction, even if they have multiple applications open at once. You should also make sure you provide appropriate touch feedback for any gestural interactions.
The following table lists the Tizen gestures you can use to offer intuitive touch interaction to users.
Table: Touch gesturesTypeMarkDescription
Tap Selects an item or executes functions if the area has no other touch interaction applied.
Double tap Returns to default view level in zooming.
Long tap Opens a context-specific option menu. In the Home screen, enters editing mode.
Swipe Scrolls a list of items or, if used horizontally and applied to an individual list item, executes the primary function.
Flick Swipes or pans quickly.
Drag and drop Touching and holding then dragging an object moves it to the desired location when the user releases his or her finger.
Pinch zoom in Pinching open zooms in.
Pinch zoom out Pinching close zooms out.
NOTE: The flick gesture is supported in the Native framework.
MultitaskingWe've designed Tizen to facilitate multitasking functions, since users often want to keep one application running while they access another one (e.g. loading a map while checking their messages).
So, if a user is running application A and simultaneously opens application B or goes back to the Home screen, application A will not close. Rather, it will continue to run in the background.
To ensure a seamless experience, you should return users to the screen they had been viewing in application A before they accessed application B or the Home screen.
|