注:本文介绍CSS3渐变作为W3C的CSS3图像值和更换的内容API Tizen的。该文件是2011年7月12日的工作草案和候选推荐标准2012年4月17日,这是和当前版本不同。
现在,你不需要加载位图作为背景渐变效果。 CSS3让你可以使用纯CSS3创建可扩展的渐变背景。
PhotoEditorGradientEffects示例应用程序
PhotoEditorGradientEffects示例应用程序演示如何使用CSS3渐变创建平滑的淡入淡出效果,从一个颜色,例如,您可以使用背景图像。的用户界面,包括:一个图像,一个文本区域显示的应用梯度,恢复的原始的输入图像(“恢复默认的”)和一些菜单梯度的属性(“类型”,“参数”,“颜色”)的按钮你可以用它来修改输入图像。
'类型'菜单允许改变创建渐变的类型。您可以选择以下几种类型:线性,径向,重复线性,重复径向之一。最后一个选项(“清除”)显示输入的图像没有任何梯度。 “参数”菜单可以设置适当的参数的功能梯度。 “颜色”菜单中可以设置渐变的开始和结束颜色。
图1示例应用程序的屏幕截图
PhotoEditorGradientEffects示例应用程序使用全Tizen的视口(720x1280),包括的jQuery Mobile 1.3.0框架中,jQuery 1.9.0库和Tizen的SDK版本2.0.0最终测试。
CSS3渐变简介
由于W3C规范:
“渐变的图像平滑渐变从一种颜色到另一个。这些都是常用的微妙的阴影的背景图片,按钮,和其他许多东西。本节中描述的两个函数允许作者指定这样的形象在一个简洁的语法,让UA可以渲染页面时,会自动生成图像。“
可作为背景图像“或”列表样式图像“属性渐变。它适应它被应用到的元素的大小。
注:“背景图片”属性设置元素的背景图像。列表样式图像“属性设置图形作为标记列表中的结构。
<span title="The syntax for is:">的语法为<gradient>:
<span title=" = [ | | | ]"><gradient>例[<linear-gradient>的| <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient>]
<span title=", , and are functions creating an overlay for the element to which this gradient is applied."><linear-gradient> <radial-gradient>,<repeating-linear-gradient> <repeating-radial-gradient>梯度应用到的元素创建一个覆盖的功能。
CSS3渐变
线性渐变
线性梯度函数的语法:
<span title=" = linear-gradient("><linear-gradient> =线性梯度(
[[
[顶底] | | [左|右]
|
<span title=""><角度>
]]?
<span title="[, ]+"><color-stop> [次,<color-stop>] +
);
你可以想像的线性渐变(梯度线)连接线的起点和终点。线性梯度()函数​​的第一个参数定义的起点的位置。要定义它,你可以使用这样的关键词为:左,右,顶部,底部,或者您可以指定的角度。线性梯度()函数​​的第一个参数是可选的。默认情况下,它是等于'顶'。
图2梯度行的线性梯度
如果你想应用线性梯度元素,你必须添加:
-webkit的线性梯度(参数);
作为背景图像的CSS属性值。例如:
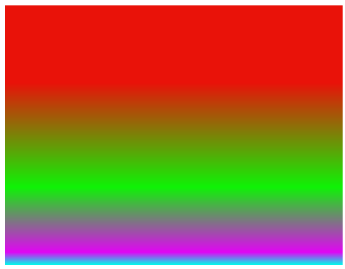
<span title="background-image: –webkit-linear-gradient (, rgb(233, 18, 9), rgb(15, 243, 6), rgb(224, 6, 243), rgb(6, 243, 234)">背景图像:-WebKit的线性梯度(<POS>,rgb的(233,18,9),rgb的(15,243,6),RGB(224,6,243),RGB(6,243,234), );
<span title="Depending on the value of , the output image with gradient can look as follows:">,输出图像的梯度根据<POS>的值如下所示:
Figure 3 pos = top | Figure 4 pos = bottom | Figure 5 pos = left | Figure 6 pos = right |
购买的图8和图9示出作为第一个参数使用角度的效果。
该函数的第二个参数是“色彩一站式'。你必须提供至少两种色站“。
<span title=" = [ | ]?"><color-stop> = <颜色> [<百分比> | <长度>]?
渐变的颜色开始从起点的颜色和平滑渐变的结束点的颜色(的起始和结束点的位置:图2)。最终的颜色已经达到了“终点”。定义的颜色站位于之间的起动(0%)和结束点(100%)的梯度线。您可以定义的位置的颜色停止添加后的颜色值(例如,图11)的百分比值。
使用线性渐变的例子
下面的例子演示不同的方式使用的线性渐变功能。

图7
- WebKit的线性梯度(右上,rgb的(233,18,9),rgb的(15,243,6),RGB(224,6,243),RGB(6,243,234));

图8
rgb的webkit的线性梯度(rgb的120度,(233,18,9),(15,243,6),rgb的(224,6,243),RGB(6,243,234));

图9
- WebKit的线性梯度(-150deg,rgb的rgb的(233,18,9),(15,243,6),RGB(224,6,243),RGB(6,243,234));

图10
-webkit的线性梯度(RGBA(233,18,9,0.86),#0F0);

图11
-webkit的线性梯度(RGB(233,18,9)的30%,RGB(15,243,6)70%,RGB(224 243),6,95%,RGB(6,243,234));
径向渐变
不同的线性渐变,径向渐变从一个点开始向外扩散。

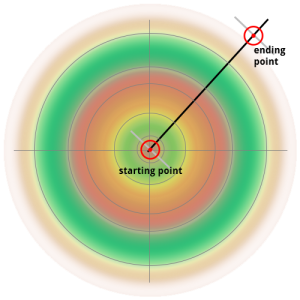
图12例的连接线起点和一个径向渐变的结束点
的径向梯度函数的语法如下:
<span title=" = radial-gradient("><radial-gradient> =径向梯度(
<span title="[,]?">[<bg-position>,]?
[[
<span title="[ || ]">[<shape> | | <SIZE>]
|
<span title="[ | ]{2}">[<长度> | <百分比>] {2}
]]?
<span title="[, ]+"><color-stop> [次,<color-stop>] +
)
<span title=" defines the center of the radial gradient."><bg-position>定义径向渐变的中心。此参数是可选的,默认情况下,等于'中心'。可用此参数值被定义在3.6节的W3C CSS背景和边框模块级别3。
<span title=" = ["><bg-position> = [
<span title="[ left | center | right | top | bottom | | ]">[左中心|右| |底部| <百分比> |说明<length>]
|
<span title="[ left | center | right | | ]">[左|右中心| | <百分比> |说明<length>]
<span title="[ top | center | bottom | | ]">[顶部中心| |底部| <百分比> |说明<length>]
|
<span title="[ center | [ left | right ] [ | ]?">[中心| |右[左] [<百分比> | <长度>]? ] &&
<span title="[ center | [ top | bottom ] [ | ]?">中心[顶部底部] [<百分比> | <长度>]? ]
]
函数的第二个参数可以定义形状和/或尺寸的径向渐变。的形状被定义为:
<span title=" = [ circle | ellipse ]"><shape> = [圈|椭圆]
和大小被定义为:
<span title=" = [ closest-side | closest-corner | farthest-side | farthest-corner | contain | cover ]"><SIZE> = [最接近端最接近角最远端最远的角落|包含|封面]
在此页面中可以找到更多的信息大小的径向渐变。
的梯度的形状和尺寸,也可以使用两个长度或百分比值来定义。第一个值表示渐变的宽度,第二个 - 的高度。当然,这两个值必须为非负数。示例:
让我们想象一下,我们有尺寸500px的500px的,我们要应用渐变元素。为了得到上面所示的第二个参数的梯度的形状和尺寸应该被定义为:
100 PX 100 PX跌20%20%(因为100像素/ 500像素= 20%),
200像素200像素或40%40%
400像素或100像素20%80%
400像素125px或80%25%

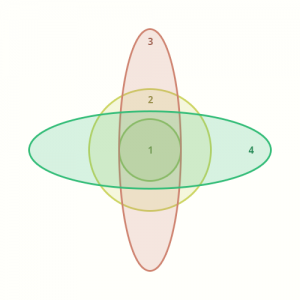
图13图所示的形状和大小根据使用长度或百分比值的梯度
径向渐变的第二个参数是可选的,默认情况下,设置为'椭圆盖'。
因为第一和第二参数是可选的,如果只有一个被设置,它可以被解释作为位置。所以,如果你要定义第二个参数为长度或百分比,你应该明确定义的第一个参数。
的颜色停止功能前面已经描述过。
使用径向渐变的例子
-webkit的径向梯度(80%,80%,最接近的角落,黄色,绿色);
-webkit的径向梯度(80%80%,最远的角落,红,绿);
-webkit的径向渐变(圆,RGB(255,0,31),#0F0,蓝);
-webkit的径向渐变(椭圆形,RGB(255,0,31),#0F0,蓝);
重复渐变
我们可以区分两种类型的重复重复梯度:线性梯度和重复的径向梯度。两者都以同样的方式作为前面所述的两个相应的功能:线性梯度和径向梯度解释。
函数的语法:
<span title=" = repeating-linear-gradient("><repeating-linear-gradient> =重复线性梯度(
[[
[顶底] | | [左|右]
| |
<span title=""><角度>
]]?
<span title="[, ]+"><color-stop> [次,<color-stop>] +
)
<span title=" = repeating-radial-gradient("><repeating-radial-gradient> =重复径向梯度(
<span title="[,]?">[<bg-position>,]?
[[
<span title="[ || ]">[<shape> | | <SIZE>]
|
<span title="[ | ]{2}">[<长度> | <百分比>] {2}
]]?
<span title="[, ]+"><color-stop> [次,<color-stop>] +
)
不同于先前定义的非重复梯度的东西是色站的可重复性。正如前面提到的:
<span title=" = [ | ]?"><color-stop> = <颜色> [<百分比> | <长度>]?
<span title="Where [ | ] means position of the color-stop.">[<percentage> | <长度>]的颜色一站式指持仓。为:
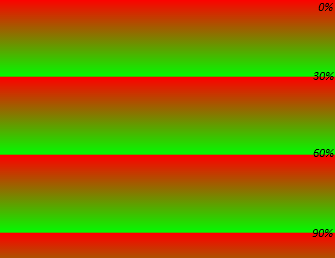
- WebKit的重复的线性梯度(顶部,rgb的(255,0,0)0%(0,255,0),rgb的30%);
梯度从图像顶部的(0%)和30%的图像向下扩散到第二颜色停止的位置。然后,第一颜色停止位置(再次)和60%的图像向下扩散到等来描述梯度如下所示:

图14
<span title="Note: Where the repeating gradient is defined as follows (where is self explainable):">注:凡重复梯度被定义为如下(其中的<image_height>是自我解释的):
webkit的重复的线性梯度(rgb的(255,0,31),0%,#0F0 100%);
<span title="–webkit-repeating-linear-gradient(rgb(255, 0, 31) 0px, #0f0 );">-webkit的重复的线性渐变(RGB(255,0,31)0PX,#0F0 <image_height>);
它看起来一样的非重复的线性渐变。
使用重复渐变的例子
重复线性渐变的示例

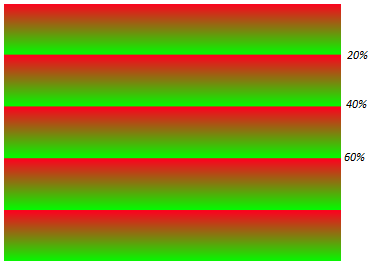
图15
-webkit的重复的线性梯度(RGB(255,0,31),#0F0 20%);
重复径向渐变的示例

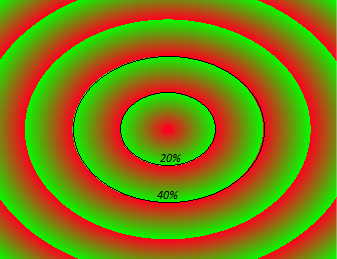
图16
-webkit的重复的径向渐变(RGB(255,0,31),#0F0 20%);
示例应用程序是如何工作的?
所述元件(梯度施加到)中定义的下列方式中的index.html文件:
<div id="image-with-gradient"> </ DIV>
style.css文件中定义的元素风格:
#图像梯度{
背景图像:URL(。/ CSS /图像/ lena.jpg);
宽度:520px;
高度:400像素;
的margin-left:100px的;
顶:10px;
}
输入图像(将应用梯度)lena.jpg。 UI元素(按钮,滑块和复选框)代表渐变的属性。改变参数反映在图像中。所施加的梯度的初始值被存储在默认属性对象。
/ /默认属性梯度
VAR默认属性= {
fromColor:{
红色:255,
绿:255,
蓝色:255,
阿尔法:0.5
}
toColor:{
红色:0,
绿色:0
蓝色:0
阿尔法:0.5
}
toPosition:{
xEnable:假的,
yEnable:假的,
X:'右',
Y:'顶'
}
角度:0,
形状:'圈子',
尺寸:'高清',
类型:'线性'
};
在启动应用程序创建的默认属性对象的深层副本。
VAR属性= jQuery.extend(真,{},默认属性);
属性的属性对象更改任何菜单的参数变化,并输出图像上反映,呼吁的setGradientOnImage()函数。
/ **
*设置图像的梯度
* /
VAR setGradientOnImage =功能(){
VAR的css =“”;
/ /设置渐变类型
CSS + =“-webkit的”+ properties.type +“梯度(”;
/ /设置第一个参数线性的或重复的线性渐变角度
((properties.type ==='线性')
| |(properties.type ==='重复的非线性')){
(的properties.angle!== 0){
CSS + = properties.angle的“度”;
}
}
/ /设置位置的起点
(properties.toPosition.xEnable | | properties.toPosition.yEnable的){
如果(properties.toPosition.xEnable){
CSS + properties.toPosition.x;
}
如果(properties.toPosition.yEnable){
CSS + =“”+ properties.toPosition.y;
}
CSS + =“,”;
}
/ /设置形状径向或重复径向渐变
如果“((properties.type ==='径向')
| |(properties.type ==='重复径向')){
CSS + properties.shape;
(properties.size!=='高清'){
的CSS + =“”+ properties.size +“,”;
} {
CSS + =“,”;
}
}
/ /设置起点和终点颜色停止
CSS + =“RGBA(”
+ properties.fromColor.red的
+“,”
+ properties.fromColor.green
+“,”
+ properties.fromColor.blue
+“,”
+ properties.fromColor.alpha
+“)”
+((properties.type ==='重复线性')
| |的(properties.type ==='重复径向')? “20%”
:“”)
+“,RGBA(”
+ properties.toColor.red的
+“,”
+ properties.toColor.green
+“,”
+ properties.toColor.blue
+“,”
+ properties.toColor.alpha
+“)”
+((properties.type ==='重复线性')
| |的(properties.type ==='重复径向')? “50%”
:“”)+“)”;
/ /显示图像的渐变背景
CSS + =“URL(/ CSS /图像/ lena.jpg)”;
/ /梯度“的div元素
$('#图像与梯度'),CSS(“背景图像,CSS);
$('#使用梯度')值(CSS);
}
总结
在这篇文章中,你学会了如何指定使用纯CSS3渐变。您可以在应用程序中利用CSS3渐变:
所有的UI元素的创建背景,
修改应用渐变效果对他们的照片(图片)
省略大尺寸的位图设置为应用背景,
创建可扩展的影像,而无需担心渐变效果不会蔓延。
这是第二次从一个系列的三篇文章。第一个“工作与CSS3滤镜效果”可以在这里找到。
在这篇文章中提出的数字显示不同的渐变效果。可以观察到的图像应用这些梯度的影响,使用的PhotoEditorGradientEffects示例应用程序。
文件附件:photoeditorgradienteffects.zip |