|
|
Web存储是一个在浏览器中长期存储数据的机制。它是HTML5特性之一。依照W3C说明web存储的APIs能够将数据存储在键值对里。有两种类型的web存储,第一种是本地存储,另一种是session存储。接下来的章节中会详细讲解每种存储的机制。web存储的数据为各应用私有,不能被其他应用访问。为了演示session存储和本地存储的用法,在这篇文章中使用了一个简单的圈差游戏。
对于一个会话如何使用sessionStorage来设置获取删除数据
sessionStorage对象仅能存储一个会话的储数据。当你关闭应用,会话会过期,会话存储的数据会丢失。我们可以使用setItem(mykey, myvalue)方法设置键值对。第一个参数是唯一键,第二个参数是数据。
// 设置值的语法
sessionStorage.setItem(yourkey, yourvalue);
一旦数据被设置,你可以通过getItem(mykey)方法获取数据。‘yourkey’是用来获取数据的唯一键。
// syntax to get datavar
getdata = sessionStorage.getItem(yourkey);
如果你要设置名字你可以使用如下代码。这里‘yourname’是唯一键作为第一个参数,‘Ram’作为数据是第二个参数。
// use below line of code to set your name
sessionStorage.setItem('yourname', 'Ram');
你可以使用如下代码得到名字。
// use below line of code to get your namevar
yourname = sessionStorage.getItem(' yourname ');
现在如果你要删除session 存储的部分数据,你可以使用 removeItem(yourkey)方法。
// delete data from sessionStoragevar
removename = sessionStorage.removeItem(yourkey);
有时,我们可能需要删除当前session的所有数据。既然这样我们可以使用clear()方法。
// To delete all data from current session use below line of code
sessionStorage.clear();
当然你也可以用一下方式存储你的名字到session中。
sessionStorage.yourname = "Sahu";
如何设置,获取和删除数据使用localStorage
localStorage对象提供一个可变存储来存储数据。当你在其存储数据,数据永久的保存本地存储中。即使你关闭应用,数据依然可用。对于localStorage我们可以使用sessionStorage章节所用的所有方法。唯一不同是你关闭应用所有数据依然可用。当我们使用clear()方法是,所有本地存储数据将被删除。使用如下代码你可以设置键值对在本地存储中。‘yourkey’是唯一键,可以用来获取数据。
// syntax of set data
localStorage.setItem(yourkey, yourvalue);
你可以使用getitem(yourkey)方法检索数据。
// How to get datavar
getdata = localStorage.getItem(yourkey);
下面的例子显示使用setItem方法存储你的名字。
// use below line of code to set your name
localStorage.setItem(' yourname', 'Ram');
使用如下代码得到你的名字。
// use below line of code to get your namevar
yourname = localStorage.getItem(' yourname ');
使用removeItem(yourkey)函数从localstorage中删除数据。
// delete data from localStoragevar
removename = localStorage.removeItem(yourkey);
如下代码用来删除localstorage中所有数据。
// To delete all data from localStorage use below line of code
localStorage.clear();
现在通过一个圈叉游戏实例让我们看看在应用中如何使用session 存储。
在圈叉游戏中使用会话存储
玩家的名字和分数存储在sessionStorage对象中。


Figure1:Sessionstorage
代码示例
你可以使用saveplayername()方法检查你的名字是否为空。如果你的名字是空会显示警告信息。一旦已输入名字,单击按钮(保存名字开始游戏)来玩游戏。这个按钮加载圈叉游戏。在这个游戏中轮到你始终是用符号“X”,下一轮是设备使用符号“O”。
我们将玩家名字存储在sessionStorage对象中。
function savePlayerName(){
var username1 = $('#Player1').val().trim();
var username2 = $('#Player2').val();
//检查你的名字,如果为空显示警告信息
if (!username1)
{
alert("Please enter your name");
return;
}
//save a name value
sessionStorage.setItem("Player1name", username1);
sessionStorage.setItem("Player2name", username2);
// Initialize score of the game
sessionStorage.Player1Score = 0;
sessionStorage.Player2Score = 0;
window.location.href="#play-game-page";}
使用‘sessionStorage’变量你可以访问session 存储。如下代码检查会话中谁是赢家。如果会话过期,成绩和玩家丢失。两个玩家的分数都存储在sessionStorage对象中。
//TicTacWinner(symbol)用来检查谁是赢家
//在这个函数中我们增加玩家的分数
function TicTacToeWinnner(symbol){
var matchwin = [ [ 0, 1, 2 ], [ 3, 4, 5 ], [ 6, 7, 8 ],
[ 0, 3, 6 ], [ 1, 4, 7 ], [ 2, 5, 8 ],
[ 0, 4, 8 ], [ 2, 4, 6 ] ];
for ( var a = 0; a < matchwin.length; a++)
{
if (CanvasContent[matchwin[a][0]] === symbol &&
CanvasContent[matchwin[a][1]] === symbol &&
CanvasContent[matchwin[a][2]] === symbol)
{
var name;
var newScore = 0;
if (symbol === 'X')
{
name = sessionStorage.getItem("Player1name");
//increment score for your name
sessionStorage.Player1Score = Number(sessionStorage.Player1Score) + 1;
newScore = sessionStorage.Player1Score;
}
else
{
name = sessionStorage.getItem("Player2name");
//increment score for mobile
sessionStorage.Player2Score = Number(sessionStorage.Player2Score) + 1;
newScore = sessionStorage.Player2Score;
}
// Display winner player name
$("#Winner-player").html("Current winner Name :"+ name);
restartGame();
for ( var l = 0; l <= 8; l++)
{
positiondata[l] = true;
}
// check if there is top score or not.
if(localStorage.highScore)
{
// If player score is greater-than top scorer then
// update its score as a top scorer.
if(newScore > localStorage.highScore)
{
setHighScore(name, newScore);
}
} else
{
setHighScore(name, newScore);
}
return true;
}
}
return false;}
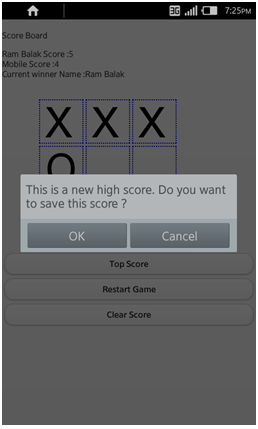
在圈叉游戏中使用本地存储
本地存储用来存储最高分,如果你离开游戏,游戏中的最高分是可用的。
这个模拟器截屏显示本地存储的数据。

Figure2: Weblocalstorage
代码示例
如果一个玩家获得比当前最高分更高的分数,他的名字和分数将被作为最高分。玩家会收到一个是否保存最高分的信息。如果玩家不想保存他的名字可以点击取消按钮。
这里我们使用本地存储对象永久更新和保存最高分得者和他的记录。
//检查玩家分数,如果比最高分更高更新最高分玩家
function setHighScore(name, newScore){
var res = confirm("This is a new high score. Do you want to save this score ?");
if (res === true)
{
//save the winner score and name to local storage
localStorage.highScore = newScore;
localStorage.highScorerName = name;
}}
下面的代码用来得到最高分得者的名字和分数。为了显示最高分单击最高分按钮。
localStorage对象用来永久存储分数。
//showtopscore()函数显示最高分得者名字和分数
function showTopScore(){
//如果有最高分显示他的名字和分数
if(localStorage.highScore)
{
var msg = "Top scorer name : " + localStorage.highScorerName + " Score : " + localStorage.highScore;
alert(msg);
} else
{
//如果没有最高分显示警告信息"No top score"
alert("No top score");
}}
如何删除最高分数据
这个游戏的最高分存储在本地存储中。如果玩家要删除最高分数据他可以单击清除分数按钮并且从本地存储中删除数据。
当单击清除按钮,如下函数被调用
//要删除游戏中的最高分使用如下函数
function clearScore(){
var res = confirm("Do you want to clear the score ?");
if (res == true)
{
localStorage.clear();
}}
结论
在这篇文章我们学习如何在泰泽web应用中使用本地和会话web存储。你可以使用示例应用作为你的应用使用web存储的参考。
Build Requirements
编译要求
这个应用编译需要泰泽2.0固件。
SDK Environment used: 2.0.0a4
SDK 环境使用:2.0.0a4
|
|