这个文档已经创建了基于移动配置文件。 你可以完成这个任务设计一个本地应用程序的几种方法。 一方面,你可以在Tizen IDE编辑应用程序在创建一个基本的模板。 另一方面,你可以在另一个编辑器编辑应用程序和构建它的CLI接口Tizen SDK。 第三个选项,您可以使用SDK中的本机UI生成器。
本地用户界面构建器开发本地应用程序提供了两种方法: - 您可以使用所见即所得的编辑 设计 选项卡。
- 您可以使用XML文档的编辑 源 选项卡。
的 设计 和 源 标签是可见的 所见即所得编辑器 视图。 你可以根据需要切换选项卡。 创建一个项目创建一个本地用户界面构建器项目: - 在IDE中,选择 File > New > Tizen本地项目 。
如果项目选择你想要的是不可见的,确保您使用正确的角度(Tizen本地用户界面构建器)。 切换视角,去 Window > Open Perspective > 并选择你需要的角度。 在 新 对话框中,选择 Tizen本地项目 并点击 下一个 。 图:项目向导对话框 - 在 新的Tizen本地项目 窗口中,选择 模板 选项卡和定义项目的细节:
- 选择一个Tizen原生界面构建器项目模板。
- 定义为您的项目的名称。
注意:Tizen API名称不能作为项目名称。 项目名称必须超过2字符,仅限于以下正则表达式:[a - z、a - z][a - z、a - z或0 - 9]{ 2,49 }。 - 应用程序项目的默认位置是在默认情况下使用。
点击 完成 。 图:项目向导
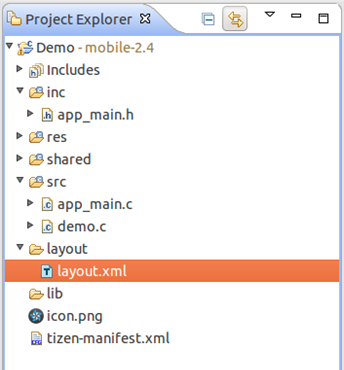
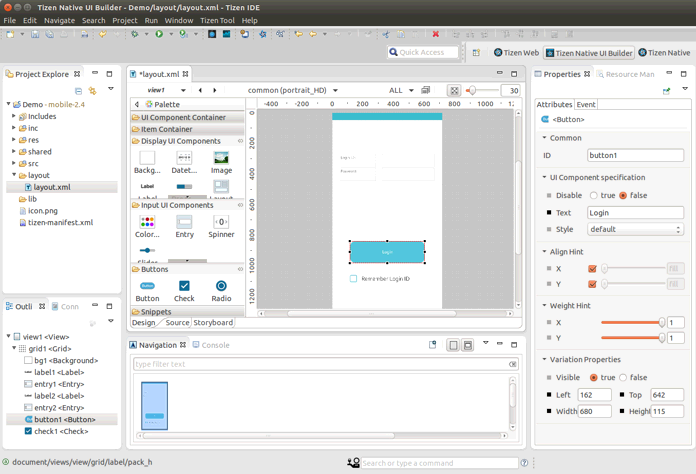
您已经创建了项目之后,IDE改变Tizen本地用户界面构建器接口和项目结构所示 Project Explorer 视图。 图:UI生成器的观点 图:默认的项目结构 下表描述了默认的项目文件夹和文件的内容。 表:默认的项目内容| 文件或文件夹 | 内容 |  公司 公司 | 默认的文件夹包括路径 |  res res | 的资源文件夹Tizen IDE |  共享 共享 | 共享文件夹 |  src src | 应用程序源文件 - src /管理 :UI布局源文件自动生成的本地用户界面构建器
- src / event_handler :事件处理程序源文件
|  布局 布局 | 布局文件夹 |  自由 自由 | 库文件夹 |  layout.xml layout.xml | 布局元文件(xml:可扩展标记语言) |  程序 程序 | 应用程序图标文件 |  tizen-manifest.xml tizen-manifest.xml | Tizen本机应用程序清单文件的XML文件 |
设计一个UI布局视图使用GUI编辑器(所见即所得)创建一个UI使用WYSIWYG编辑器: - 每个视图都必须有一个根容器作为顶级UI组件(请参阅 UI层次结构图)。 首先设计一个视图,顶级的UI组件,根容器,在画布上。
一个顶级的UI组件,使用中的组件 UI组件容器 类别的调色板。 你可以从面板中拖&下降组件到画布上,或选择组件在调色板并单击画布。 添加组件之后,你可以看到它 大纲 视图。 在这个例子中,一个网格组件添加作为根容器。 下图显示了如何从面板中拖一个网格组件,然后将其在画布上。 在最后的图中,您可以看到新根中的网格组件 大纲 视图。 图:从面板中拖拽一个网格UI组件 图:减少网格UI组件在画布上 图:在Outline视图根容器 - 将根容器后,你可以将你想要的任何其他UI组件。
本地用户界面构建器提供了一个有用的视觉反馈。 当你拖一个UI组件在画布上,反馈显示你是否可以将组件。 如果组件可以放置在选定的位置,一个蓝色虚线矩形。 如果不是这样,一个红色的背景显示,你必须将组件移动到另一个位置。 以下数据显示正面和负面反馈的一个例子。 图:积极的反馈 图:负面反馈 - 将UI组件后,您可以设置它们的属性和绑定任何特定的事件的事件处理程序。
选择你想要修改的组件 设计 选项卡,显示红色的虚线线。 使用 属性 视图设置为所选组件属性和绑定事件处理程序。 图:设定组件属性
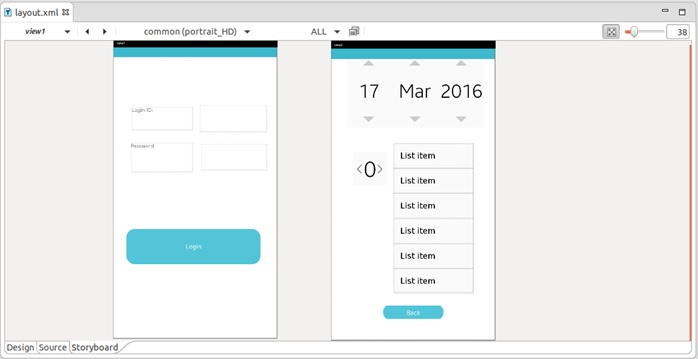
使用上面的步骤,您可以创建一个UI布局。 例如,您可以创建一个登录视图添加一个网格,标签,条目,按钮,和检查UI组件,设置它们的属性和事件。 图:登录视图 使用XML编辑器另一个本地用户界面构建器的UI编程方法是使用XML编辑器。 您可以编辑你的布局文件 源 选项卡。 本节描述中可用的一些特性源 选项卡。 使用XML编辑器及其有用的特点: - 源 选项卡
你可以通过点击切换到XML编辑器 源 选项卡底部的 所见即所得编辑器 视图。 在 源 布局选项卡上,您可以编辑XML文件。 图:源选项卡 - 内容帮助
本机UI生成器提供了内容辅助功能,这有助于你更快和更有效地编写代码。 要使用这个功能,输入几个字符的单词和新闻 Ctrl + Space 。 建议在一个弹出下图所示。 图:内容帮助 - 自动完成
如果您选择一个标签与内容帮助建议列表,自动完成功能自动添加标签。 图:自动完成 - 选择同步
如果你将焦点移动到另一个UI组件 源 选项卡中,在预览窗格中选择自动同步。 同样的,如果你改变在预览窗格中,选择重点 源选项卡相应的举措。 图:选择同步
添加一个视图的 导航 观点: 一个事件处理程序绑定到UI组件事件处理程序是应用程序逻辑的一部分。 Tizen框架为任何用户交互时,如鼠标单击或接触,发生。 每个UI组件的事件类型是不同的,和事件信息数据取决于UI组件和事件类型。 您可以添加事件的组件 属性 视图,您可以添加事件视图之间使用 故事板 选项卡。 将事件处理程序添加到特定的UI组件: - 选择的UI组件 设计 选项卡。
- 在 属性 视图中,选择 事件 选项卡。
图:选择事件选项卡 的 事件 选项卡显示所有可用的事件类型选择的UI组件:
图:source视图添加一个事件之后 - 访问事件处理程序的代码。
当你点击  ,C源代码编辑器打开生成的事件处理程序代码,如样板,结构声明和函数签名与评论。 ,C源代码编辑器打开生成的事件处理程序代码,如样板,结构声明和函数签名与评论。 您可以添加您自己的源代码。 自己的源代码保持即使你改变所见即所得的事件处理程序或XML编辑器。 图:添加事件处理程序的代码视图 新的事件处理程序C文件所示 Project Explorer 视图。 如果它已经存在,函数签名新事件处理程序附加到文件的末尾。 下面的图显示了一个示例的自动生成事件处理程序的代码片段。 签名包含以下参数: - void view1_button1_onclicked(uib_view1_view_context *vc, Evas_Object *obj, void *event_info
- typedef struct
- _uib_view1_view_context
- {
- // Parent evas_object which was parameter of create function
- Evas_Object *parent;
- // Root container UI component of this view
- Evas_Object* root_container;
- // View class name
- const char *view_name;
- // Control context to control this view
- struct _uib_view1_control_context *cc;
- // UI components in this view
- Evas_Object *grid1;
- Evas_Object *button1;
- Evas_Object *check1;
- Evas_Object *label1;
- Evas_Object *label2;
- Evas_Object *entry1;
- Evas_Object *entry2;
- } uib_view1_view_context;
obj :UI组件事件发生的地方。
event_info :用户数据从Tizen框架。 事件类型定义在上面的事件处理代码。
4.
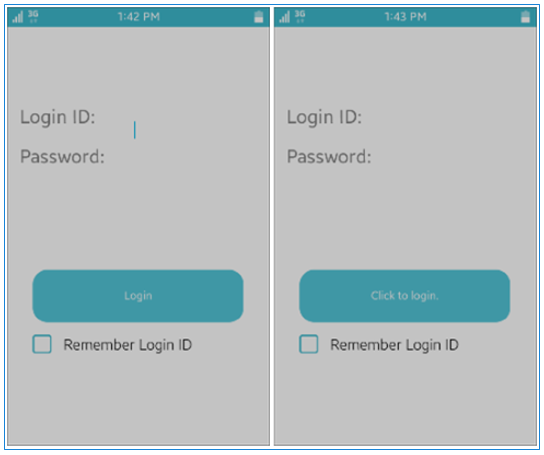
添加一个事件处理程序从故事板之间的过渡页在你的应用程序中,使用故事板功能UI生成器。 在 故事板 选项卡中,您可以看到所有应用程序的视图。 在故事板中,基于一些UI组件的应用程序视图之间的过渡事件被称为从UI组件连接到目标视图。 目标视图的视图打开时执行一个特定事件的UI组件。 图:在故事板中所有视图模式选项卡 创建一个连接: 在模拟器中运行应用程序你可以在模拟器运行您的应用程序。 提供的设备模拟器,Tizen SDK,模仿Tizen本机应用程序运行的目标环境。 使用这种复制环境,您可以测试您的应用程序部署到一个真正的目标设备。 有关更多信息,请参见 开始。 运行应用程序: 下图显示了正在运行的应用程序。 如果你点击 登录 按钮,更改的文本 点击登录 。 图:运行登录应用程序
标签:应用程序, TizenSDK, tizen, tizen应用 |